Google I / O 2014 में, Google ने Android OS, Chrome OS और वेब सहित अपने सभी प्रमुख प्लेटफार्मों के लिए सामग्री डिज़ाइन मानक को अपनाने के लिए अपनी दृष्टि की घोषणा की। अपने सभी प्लेटफ़ॉर्म के लिए एक ही डिज़ाइन भाषा को अपनाने के पीछे का कारण Google की अपनी सभी सेवाओं के लिए अपने उपयोगकर्ताओं को एक एकीकृत उपयोगकर्ता अनुभव प्रदान करना था। इसके लॉन्च के बाद से, हमने Google के Android और Chrome OS प्लेटफ़ॉर्म में मटेरियल डिज़ाइन भाषा को भारी रूप से शामिल होते देखा है। हालाँकि, हालांकि Android और Chrome OS को सामग्री डिज़ाइन के साथ एक महत्वपूर्ण पहलू प्राप्त हुआ है, क्रोम ब्राउज़र अभी भी अतीत में अटका हुआ है। लेकिन, इसका मतलब यह नहीं है कि Google ने क्रोम ब्राउज़र को पूरी तरह से छोड़ दिया है (जब यह सामग्री डिजाइन की बात आती है)।
वास्तव में, 2016 के बाद से, हम क्रोम ब्राउज़र में कई प्रायोगिक सामग्री डिज़ाइन तत्वों को शामिल करते हुए देख रहे हैं। हाल ही में, Chrome ब्राउज़र के सेटिंग पृष्ठ को सामग्री डिज़ाइन भाषा में अपडेट किया गया था। हालाँकि, अभी भी, Chrome के अधिकांश UI सामग्री डिज़ाइन का समर्थन नहीं करते हैं क्योंकि परिवर्तन अभी भी विकास के चरण में हैं। चूंकि ये परिवर्तन अभी भी "बीटा" में हैं, इसलिए वे आपके क्रोम ब्राउज़र पर डिफ़ॉल्ट रूप से दिखाई नहीं देते हैं। हालाँकि, यदि आप चाहें तो उन्हें सक्षम करने का एक तरीका है। बस याद रखें कि ये विशेषताएं अभी भी विकास में हैं, इसलिए वे यहां और वहां कुछ बग से पीड़ित हो सकते हैं। तो, इस तरह से, आइए हम देखते हैं कि क्रोम ब्राउज़र में मटीरियल डिज़ाइन कैसे सक्षम करें:
Chrome में सामग्री डिज़ाइन UI सक्षम करें
शुरू करने से पहले, आपको यह समझना चाहिए कि क्रोम ब्राउज़र में बहुत सारे डिज़ाइन तत्व हैं। इन तत्वों में से कई के विकास में एक संबंधित सामग्री डिजाइन तत्व है। इससे पहले कि आप सामग्री डिज़ाइन तत्वों को सक्रिय करना शुरू करें, आपको पहले उनके बारे में थोड़ा पढ़ना चाहिए, बस यह जानने के लिए कि आप क्या बदलाव कर रहे हैं। । सब ठीक है, चलो किसी भी अधिक समय बर्बाद मत करो और शुरू हो जाओ।
1. पता बार में " chrome://flags " टाइप करके क्रोम के "फ्लैग्स" पेज पर जाएं और एंटर / रिटर्न कुंजी दबाए रखें। जैसा कि मैंने आपको ऊपर चेतावनी दी थी, इस पृष्ठ पर, Chrome आपको एक चेतावनी कथन दिखाएगा। बहुत चिंता न करें, यह सॉफ्टवेयर के बीटा संस्करण का उपयोग करने जैसा होगा। आपको कुछ बग का अनुभव हो सकता है, लेकिन कुछ प्रमुख नहीं।



Chrome के विभिन्न तत्वों में सामग्री डिज़ाइन सक्षम करें
अब, जब आप जानते हैं कि तत्वों के बीच कैसे बढ़ना है, तो हम उन पर एक नज़र डालते हैं, जिन्हें हम बदलने जा रहे हैं। जब भी हम कोई बदलाव करते हैं, क्रोम आपको परिवर्तनों को प्रतिबिंबित करने के लिए ब्राउज़र को पुनरारंभ करने के लिए कहेगा। हालाँकि, आपको इसे हर एक बदलाव के लिए नहीं करना है, बस सभी बदलाव करने के बाद ब्राउज़र को पुनः आरंभ करें ।
- ब्राउज़र के बाकी यूआई में सामग्री डिज़ाइन : "फ्लैग" पृष्ठ पर इस सबहडिंग को खोजने के लिए तीर कुंजियों का उपयोग करें और फिर इसे सक्षम करें। इस सेटिंग को सक्षम करना Chrome ब्राउज़र में मौजूद सामग्री डिज़ाइन जैसे डायलॉग बॉक्स, बुलबुले इत्यादि को डिज़ाइन करने के लिए मैक पर लागू होगा।

- सामग्री डिज़ाइन नीति पृष्ठ सक्षम करें : यह सामग्री डिज़ाइन को प्रतिबिंबित करने के लिए Chrome के नीति पृष्ठ (
chrome://policy) को बदल देगा।

- सामग्री डिज़ाइन बुकमार्क सक्षम करें : जब आप इस सेटिंग को सक्षम करते हैं, तो "
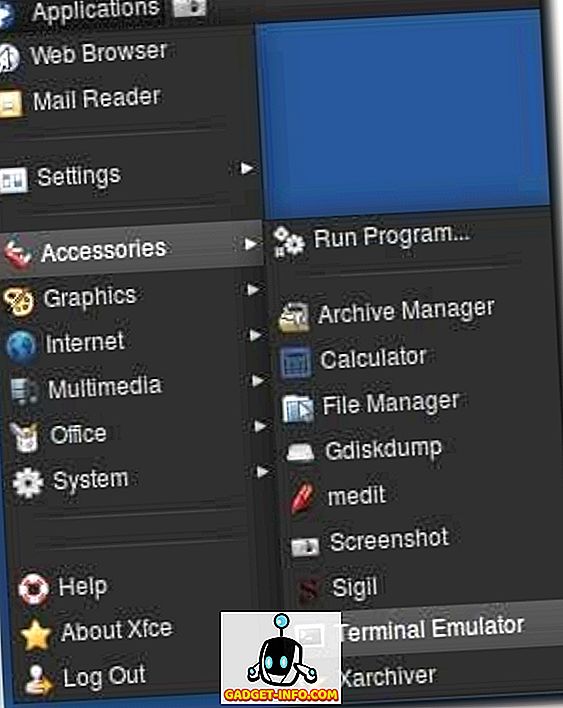
chrome://bookmarks" URL सामग्री डिज़ाइन बुकमार्क पृष्ठ को लोड कर देगा। यह करने के लिए चित्र पर चिह्नित ड्रॉप-डाउन मेनू पर क्लिक करें और "सक्षम" चुनें।

- सामग्री डिज़ाइन फ़ीडबैक सक्षम करें : जैसा कि नाम से पता चलता है, यह सामग्री डिज़ाइन भाषा को शामिल करने के लिए प्रतिक्रिया पृष्ठ को बदल देगा।

- मटेरियल डिज़ाइन इनकॉगनिटो NTP : यह सेटिंग आपके Incognito New टैब्स को मटीरियल डिज़ाइन का पालन करने की अनुमति देगा।

- सामग्री डिज़ाइन सेटिंग्स सक्षम करें : यदि आप Chrome के नवीनतम संस्करण पर हैं, तो आपका सेटिंग पृष्ठ पहले से ही नई सामग्री डिज़ाइन को स्पोर्ट कर रहा होगा। हालाँकि, यदि यह नहीं है, तो यह वह जगह है जहाँ आप इसे सक्षम कर सकते हैं।

- सामग्री डिज़ाइन एक्सटेंशन सक्षम करें : यह सामग्री डिज़ाइन को अपनाने के लिए
chrome://extensionsके "एक्सटेंशन" पृष्ठ (chrome://extensions) को बदल देगा।

- उपरोक्त सभी विकल्पों को सक्षम करने के बाद, इन परिवर्तनों को प्रभाव में लाने के लिए बस अपने ब्राउज़र के निचले भाग में "Relaunch Now" बटन पर क्लिक करें ।

इस लेख को लिखने के समय, ये एकमात्र विकल्प उपलब्ध हैं। हालाँकि, जैसा कि मैंने पहले उल्लेख किया है, ये विकल्प समय-समय पर बदलते रहते हैं। इसलिए, नवीनतम अपडेट प्राप्त करने के लिए "फ्लैग्स" पृष्ठ को एक बार अवश्य देखें। साथ ही, मैंने अपने एक्सटेंशन्स पेज के पहले और बाद की तस्वीरों को संलग्न किया है। फोटो में, आप इन परिवर्तनों को करने के प्रभावों को देख सकते हैं।

Chrome में सामग्री डिज़ाइन सक्षम करें
मुझे Google की सामग्री डिज़ाइन भाषा बहुत पसंद है। यह सब कुछ सुंदर दिखता है और द्रव महसूस करता है। एनिमेशन एकदम सही हैं। यह देखना अच्छा है कि Google अपने सभी प्लेटफार्मों पर उपयोगकर्ता के अनुभव को एकजुट करने की कोशिश कर रहा है। इस कदम से सभी उपयोगकर्ताओं को लाभ होगा। लेकिन यह मेरी बात है, तुम्हारा क्या? क्या आपको लगता है कि क्रोम ब्राउज़र में नया मटेरियल डिज़ाइन इसे बेहतर के लिए बदल देगा? अपने विचार हमें नीचे कमेंट सेक्शन में लिखकर बताएं।