पहले, मैंने एक्सप्लोरर में अंतर्निहित ईमेल विकल्प का उपयोग करके या विंडोज के लिए छवि पुनर्विक्रेता नामक डेस्कटॉप प्रोग्राम का उपयोग करके एक छवि फ़ाइल के आकार को कम करने के बारे में एक लेख लिखा था। ये अच्छे विकल्प हैं, लेकिन एक छवि को अनुकूलित करने के बारे में कई अन्य तरीके हैं। इसके अलावा, बहुत सारी वेबसाइटें आपको पेंट का उपयोग करने के लिए कहेंगी, लेकिन मैंने पाया है कि यह एक अच्छा तरीका नहीं है क्योंकि चित्र खराब दिखते हैं।
सबसे पहले, यह समझना महत्वपूर्ण है कि छवि के आकार को कम करने के लिए उपयोग किए जाने वाले कुछ तरीकों के परिणामस्वरूप कम गुणवत्ता वाली तस्वीर होगी, जो एक वेबसाइट के लिए ठीक हो सकती है, लेकिन मुद्रण के लिए नहीं। यह आमतौर पर तब होता है जब आप किसी चित्र का रिज़ॉल्यूशन बदलते हैं, 2560 × 1440 से 1920 × 1080 तक।
छवि के आकार को कम करने का दूसरा तरीका छवि को संपीड़ित करना है। संपीड़न के दो प्रकार हैं: दोषरहित और दोषपूर्ण। दोषरहित संपीड़न मूल फ़ाइल के एक भी पिक्सेल को खोए बिना छवि के आकार को कम कर देगा। हान् य का अर्थ है कि कुछ डेटा खो जाएगा।
अंत में, चित्र प्रारूप भी फ़ाइल के आकार में एक बड़ा अंतर बनाता है। एक सामान्य तस्वीर जिसे आप अपने कैमरे से लेते हैं, संभवतः एक JPG छवि होगी क्योंकि यह संपीड़न के मामले में अच्छी तरह से काम करती है। हालाँकि, यदि आप GIF का उपयोग करते हैं तो कुछ रंगों (256 रंग या उससे कम) वाले चित्र बहुत छोटे होंगे। पीएनजी एक दोषरहित प्रारूप है जिसे अत्यधिक संपीड़ित किया जा सकता है। यह वेब ग्राफिक्स और जटिल तस्वीरों के लिए अच्छी तरह से काम करता है।

इस लेख में, मैं कई स्वरूपों का उपयोग करके एक छवि को संपीड़ित करने के स्क्रीनशॉट के साथ कुछ उदाहरण देता हूं ताकि आप आकार और गुणवत्ता अंतर देख सकें।
इमेज का साइज़ कैसे कम करें
चलिए इस बारे में बात करके शुरू करते हैं कि आप बिना गुणवत्ता खोए छवि के आकार को कैसे कम कर सकते हैं। यह आपको छवि की मूल गुणवत्ता को बनाए रखते हुए सबसे छोटी फ़ाइल देगा। जाहिर है, हानिपूर्ण संपीड़न का उपयोग करने से आपको बहुत छोटी फाइलें मिलेंगी, जैसा कि आप नीचे दिए गए उदाहरणों में देखेंगे, लेकिन आप कुछ गुणवत्ता खो देंगे।
प्रारूप और संपीड़न
सबसे पहले, एक सपाट रंग ग्राफिक के साथ शुरू करते हैं। एक उदाहरण के रूप में, मैंने सिर्फ HDG वेबसाइट (600 × 319) का स्क्रीनशॉट लिया क्योंकि इसमें कुछ रंग नहीं हैं और यह जटिल नहीं है। यहां विभिन्न स्वरूपों में बिना किसी संपीड़न के फ़ाइल आकार दिए गए हैं:
मूल GIF: 27 KB

मूल जेपीईजी: 67 केबी

मूल PNG: 68 KB

जैसा कि आप देख सकते हैं, जेपीईजी की तुलना में पीएनजी और जीआईएफ फाइलें निश्चित रूप से तेज हैं। जैसा कि पहले उल्लेख किया गया है, जेपीईजी फोटोग्राफी के लिए बेहतर है। GIF यहाँ अच्छा करता है क्योंकि यह PNG की तुलना में केवल 27 KB है, जो 68 KB है। हालांकि, मेरे अनुभव में, पीएनजी बहुत कम संपीड़ित है अगर यह एक हानिकारक संपीड़न है और छवि गुणवत्ता अभी भी बहुत अच्छी है।
जब मैंने तीनों का दोषरहित संपीड़न किया, तो केवल JPG और PNG चित्र आकार में कम हो गए, लेकिन बहुत अधिक नहीं। PNG 45 KB तक चला गया और JPG 58 KB चली गई। जब मैंने एक हानिपूर्ण संपीड़न किया, तो पीएनजी के लिए नंबर सबसे प्रभावशाली थे।
हानिपूर्ण GIF: 22 KB

हानिपूर्ण जेपीईजी: 50 केबी

हानिपूर्ण PNG: 23 KB

जैसा कि आप देख सकते हैं, PNG सबसे अच्छा दिखता है और यह GIF से केवल 1 KB बड़ा है! यही कारण है कि मैं अपने अधिकांश स्क्रीनशॉट के लिए इस वेबसाइट पर पीएनजी छवियों का उपयोग करता हूं। JPEG हमेशा बहुत सारे रंगों के साथ फोटोग्राफी छवियों के लिए बेहतर होगा। लेकिन याद रखें, JPG केवल 16-बिट है, जबकि PNG 24-बिट है, इसलिए JPG लाखों रंगों का समर्थन करता है, लेकिन PNG असीमित रंग प्रदान करता है।
जीआईएफ केवल 5 केबी से कम हो गया, लेकिन एक ही समय में बहुत अधिक गुणवत्ता खो गई। JPG ने बहुत अधिक संपीडन नहीं किया है, लेकिन JPG सामान्य रूप से संकुचित नहीं करते हैं और साथ ही PNG करते हैं।
आप अपने फ़ोटो ऐप का उपयोग करके छवि के प्रारूप को बदल सकते हैं ताकि यह पता चल सके कि कौन सा आकार सबसे छोटा है। संपीड़न के लिए, मैं ऑनलाइन टूल का उपयोग करने की सलाह देता हूं क्योंकि वे बहुत अच्छा काम करते हैं। मैं व्यक्तिगत रूप से अपनी वेबसाइटों के लिए Kraken.io का उपयोग करता हूं, लेकिन TinyPNG और Optimizilla जैसे अन्य अच्छे हैं।
छवि संकल्प बदलें
एक छवि को सिकोड़ने का मुख्य तरीका चित्र रिज़ॉल्यूशन को कम करना है। यदि आपके पास एक फ़ाइल है जो 4000 × 2500 है, तो आकार को 2000 × 1250 तक कम करने से फ़ाइल आधा आकार हो जाएगी। आप स्पष्ट रूप से डेटा में मूल छवि का एक बड़ा हिस्सा खो देंगे, लेकिन आपके उद्देश्य के आधार पर, इससे कोई फर्क नहीं पड़ता।

हर छवि संपादन कार्यक्रम में आपके पास छवि बदलने या आकार बदलने का एक तरीका होगा। यहां आप चौड़ाई / ऊँचाई या रिज़ॉल्यूशन बदल सकते हैं, जो सामान्य रूप से डॉट्स प्रति इंच (DPI) या पिक्सेल प्रति इंच (PPI) है। डीपीआई और पीपीआई के बीच अंतर पर इस महान लेख को पढ़ें। वेब पर किसी भी चीज़ के लिए, आपको केवल पिक्सेल की ही चिंता करनी होगी, डॉट्स की नहीं। डॉट्स केवल मुद्रित छवियों को प्रभावित करेगा।
इसलिए, उदाहरण के लिए, मेरी वेबसाइट में केवल 680 पिक्सेल तक की छवियां हो सकती हैं। इसलिए, मैं हमेशा इसे अपलोड करने से पहले एक छवि को 680 पिक्सेल या उससे कम आकार का करता हूं क्योंकि अन्यथा वर्डप्रेस इसे मेरे लिए 680px में आकार देगा, लेकिन फ़ाइल का आकार जितना बड़ा होगा, उससे अधिक होगा।
यदि आप 72 पिक्सेल / इंच की संख्या और फिर से भरना विकल्प के बारे में अधिक समझना चाहते हैं, तो इस उत्कृष्ट पोस्ट को देखें जो महान विवरण में जाती है।
रंग गहराई / मोड बदलें
उपरोक्त उदाहरण में, यदि आपके पास केवल कुछ रंगों के साथ एक छवि है, तो आपको एक छवि प्रारूप का उपयोग करने की आवश्यकता नहीं है जो लाखों रंगों का समर्थन करता है। मेरे वेबपेज उदाहरण में, GIF को केवल अनुक्रमित रंग और 8 बिट्स / चैनल का समर्थन करने की आवश्यकता है।

आप आरजीबी रंग और 16 बिट्स / चैनल चुन सकते हैं, लेकिन छवि बिल्कुल समान होगी, लेकिन फ़ाइल का आकार बड़ा होगा। आप एडोब की वेबसाइट पर इन रंगों के तरीकों के बारे में अधिक पढ़ सकते हैं। फ़ोटोशॉप के अलावा, अधिकांश छवि संपादक आपको एक छवि के लिए रंग की गहराई / मोड को बदलने देते हैं।
चित्र को काटो
एक छवि के आकार को कम करने का एक और आसान तरीका यह है कि इसे केवल फसल करें! जो कुछ भी क्रॉप किया जाता है वह छवि से पूरा हो जाएगा। कोई फर्क नहीं पड़ता कि आपके पास क्या छवि है, आप सामान्य रूप से इसे कम से कम थोड़ी सी फसल कर सकते हैं, जो निश्चित रूप से आकार को कम करने में मदद करेगा।

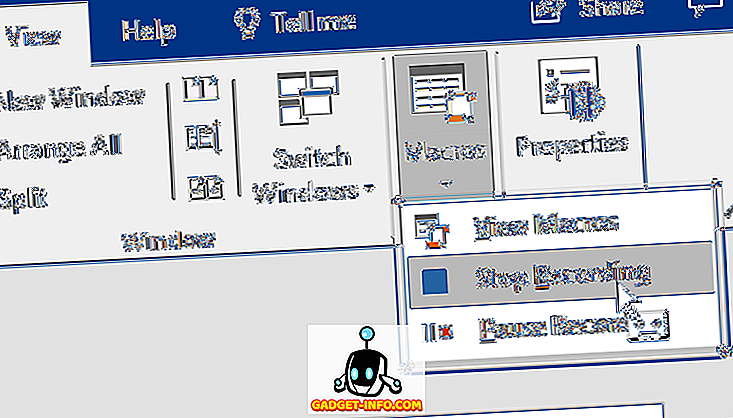
और ध्यान दें कि एक फसल के लिए केवल एक विशिष्ट होना आवश्यक नहीं है जहाँ आप ऊपर / नीचे या बाएँ / दाएँ से सामान काटते हैं। SnagIt के संपादक, मेरे पसंदीदा में से, एक कट आउट टूल है जो आपको क्षैतिज या लंबवत रूप से एक छवि के बीच से छवियों के कुछ हिस्सों को काट देता है। यह आसान तरीके से आता है जितना आप सोचते हैं। यहां एक उदाहरण है जहां मुझे कमांड टाइप करते समय स्टार्ट मेनू का स्क्रीनशॉट शामिल करना है।

उपरोक्त फ़ाइल का आकार मूल रूप से 22 KB आकार का था। इसका उपयोग करने के बजाय, मैंने बीच के हिस्से को काट दिया, जिसकी मुझे आवश्यकता नहीं थी जैसा कि नीचे दिखाया गया है।

नए फ़ाइल का आकार सिर्फ 9 KB है! वह भी बिना किसी कंप्रेशन के या फाइल फॉर्मेट को बदले बिना। एक बार जब मैंने इसे कंप्रेस किया, तो मैंने इसे केवल 4.4 केबी नीचे कर दिया। तो एक छवि के आकार को कम करने के लिए फसल एक महत्वपूर्ण तरीका है।
उम्मीद है, आपने अपनी छवि के आकार को कम कर दिया है और थोड़ा-थोड़ा सीखा है कि डिजिटल छवियां किस तरह से काम करती हैं! यदि आपके कोई प्रश्न हैं, तो बेझिझक टिप्पणी करें। का आनंद लें!